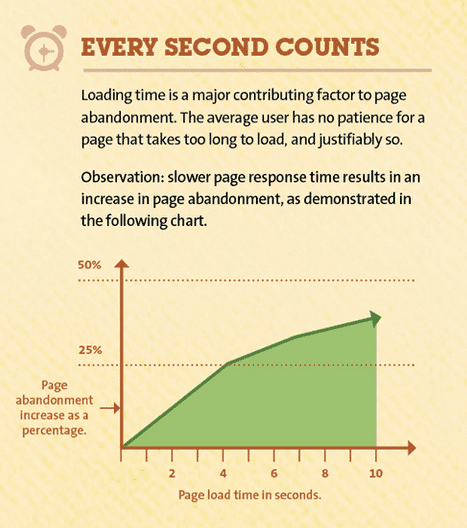
Recently, Amazon did a study and found that every second a site delays to load it lose 1% of their revenue. That’s a lot of money for the poor page speed, ain’t it?
Sure, you are not as big as Amazon, maybe someday, but it’s roughly the same. If your site takes longer to load you are going to lose more revenue every delayed second.
“Because page speed is important as we aim to give users best search experience possible.” Says Google.
Today, Site Performance is a factor in Google ranking. The ranking is a nuanced process as there are over 200 ranking signals, now Site Speed is one of the ranking signals.
Though the content and relevance are still primary ranking factors but making your site faster can also help you win search engine as well as your prospects.
How much page speed is best in 2017?

Most of us entirely focus on page speed for the desktop version of your website. Today, there are more users, about 53%, found browsing over the mobile devices than desktop users, about 47%.
It is wise to conclude that page speed matters more for the mobile version of your site than of the desktop. Let’s have excerpts from a recent study below;
‘The average load time for mobile sites is 19 seconds over 3G connections.’
And,
‘Slow loading sites frustrate users and negatively impact publishers. In new study, “The Need for Mobile Speed”, we found that 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.’
And,
‘Sites that load in 5 seconds vs. 19 seconds observed: 25% higher ad viewability (and) 70% longer average sessions (and) 35% lower bounce rates’
The report concludes,
‘While there are several factors that impact revenue, our model projects that publishers whose mobile sites load in 5 seconds earn up to 2x more mobile ad revenue than those whose sites load in 19 seconds.’
The good news is you can have a much faster website on a low budget. How?
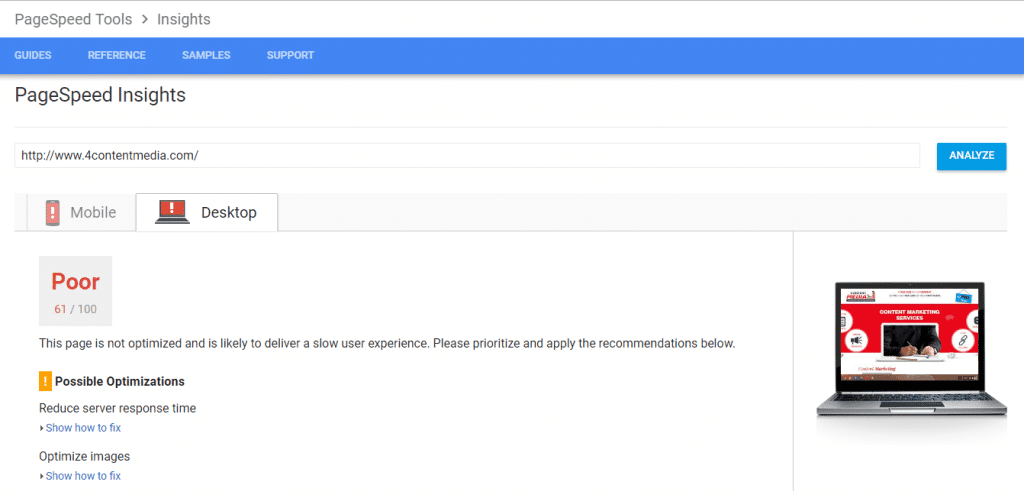
Test your page speed with Google Page Speed tool.

The first and foremost thing to do is to test page speed of your web page to know how it performs over the desktop and mobile devices.
Google provides you with a free tool to test page speed of your web page. Insert URL of the web page you want to test and Google will get back with the page speed insight for you.
With this test you will have;
- Overall page speed score is given to both; desktop as well as mobile version of the web page.
- Google will list all the possible optimizations required to make betterment regarding page speed of the web page.
Next?
Take a printout to have “Possible Optimizations” in black and white and forward it to your developer to take care of all the point at maximum. Once done by the developer, again test the page to see if “Possible Optimizations” have been decreased or not.
Steve Sounders from Google says,
“80 – 90% of the end – user response time is spent on the frontend. Start there”
How to improve page speed for mobile?

As we have seen that a lot of people, about 53% of web traffic, is coming to your website through mobile devices. To secure this traffic the response time for your mobile users must be a super. Instead of going here and there, use AMP framework for your mobile site.
AMP, stands for Accelerated Mobile Pages, a Google-backed project designed to provide open standards for publishers to have pages load quickly on mobile devices.
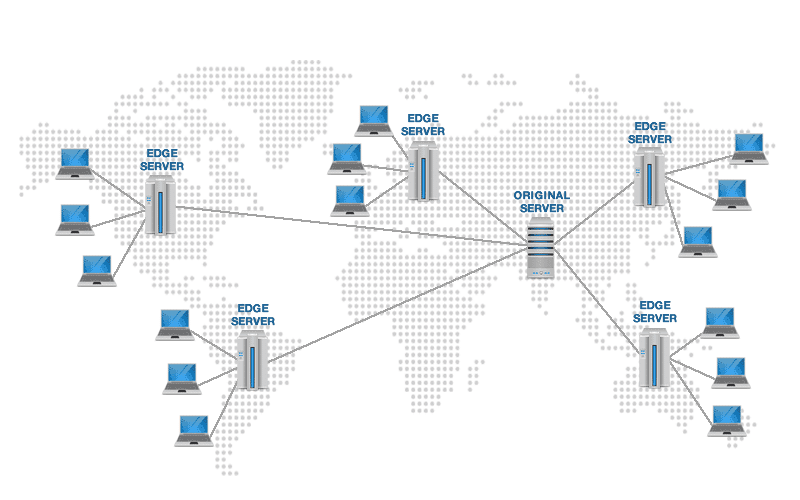
Consider to Go for CDN to improve page speed

CDN, a content delivery network, is a system of distributed networked servers which provide the requested webpage according to the geographic location of the web users.
If you are residing in Toronto, Canada and you are searching for some goods from Amazon Australia, technically the request will be served from the Australia. Similarly, if you have hosted your site in Canada but your audience belongs to Singapore, the response time of the server residing in Canada will be higher.
To overcome this geographic barrier, Content Delivery Network is the best option. This will increase the page speed of the requested page as no matter where the site is hosted but it will be served from the nearest geographic location to the requested device.
These CDN services are bit expensive but you can test and try some free CDN for your small business website.
Cache your website to improve page speed
A web cache is about storing webpages on a temporary basis. The biggest benefit of having web cache is to reduce overall bandwidth usage, server load, perceived lag in request time or to improve page speed of a webpage.
Instead of serving every request for your webpage from the main server, it’s better to store the most visited information in some temporary memory, browser cache, to fetch it instantly.
If you are using WordPress, you can use a Plugin W3 Total Cache, WP BJ LAZY LOAD or WP SUPERCACHE.
If you are not using WordPress then sit down with your developer or your website hosting company to get know how to cache your website to improve page speed for better user experience and better earning.
Don’t forget Search Console
Once you have implemented all above steps, don’t forget to inform Google using search Console.
Tell Google, I have improved site performance of the website. Please come to crawl and pay me back as high rank.
The wait for 7 to 14 days least to see the results.
How did you try to improve the page speed of your website? Please share your experience to learn from it.



PPC VS SEO: Which One Should You Go for?
What is link juice in SEO, and how can you acquire it?